Go back
I opened three Next.js projects with Zed and my PC did not prepare for liftoff
Jul 12, 2024 · 5 min read
I found out about Zed two days ago when they announced their Linux release. Before that, I had zero idea about it. So I decided to give it a try.
It was... well, Minimal. Which is a good thing for me, BTW.
Stranger things
A couple of things felt strange. When I installed it, I tried opening a project from my terminal with zed ., the same way I do it with code . for opening VS Code.
I got a nice, "command not recognized". So I went on to include an alias for that.
alias zed='/path/to/zed/executable'At first, I had no idea how to go about that because I didn't even know the folder it was installed in. But, later on, I learned about these two commands whereis and which, for locating stuff.
I went into my terminal and used one of them like so and it printed the installation path in the terminal.
which zedAnd that solved the unrecognized command error.
Some things that were quite easy to achieve with VS Code were not as straightforward here. But, I'll blame this on familiarity, as I haven't used any other editor besides VS Code since I started learning how to program.
My PC did not prepare for liftoff
I work on React Projects that use Next.js most of the time, and it is almost impossible for me to have more than one instance of VS Code running when I'm working on such projects.
If I try to be stubborn and have two windows open, my PC's performance reduces, and it becomes unnecessarily hot. My PC uses 16GB of RAM and is fitted with a 256GB SSD ROM.
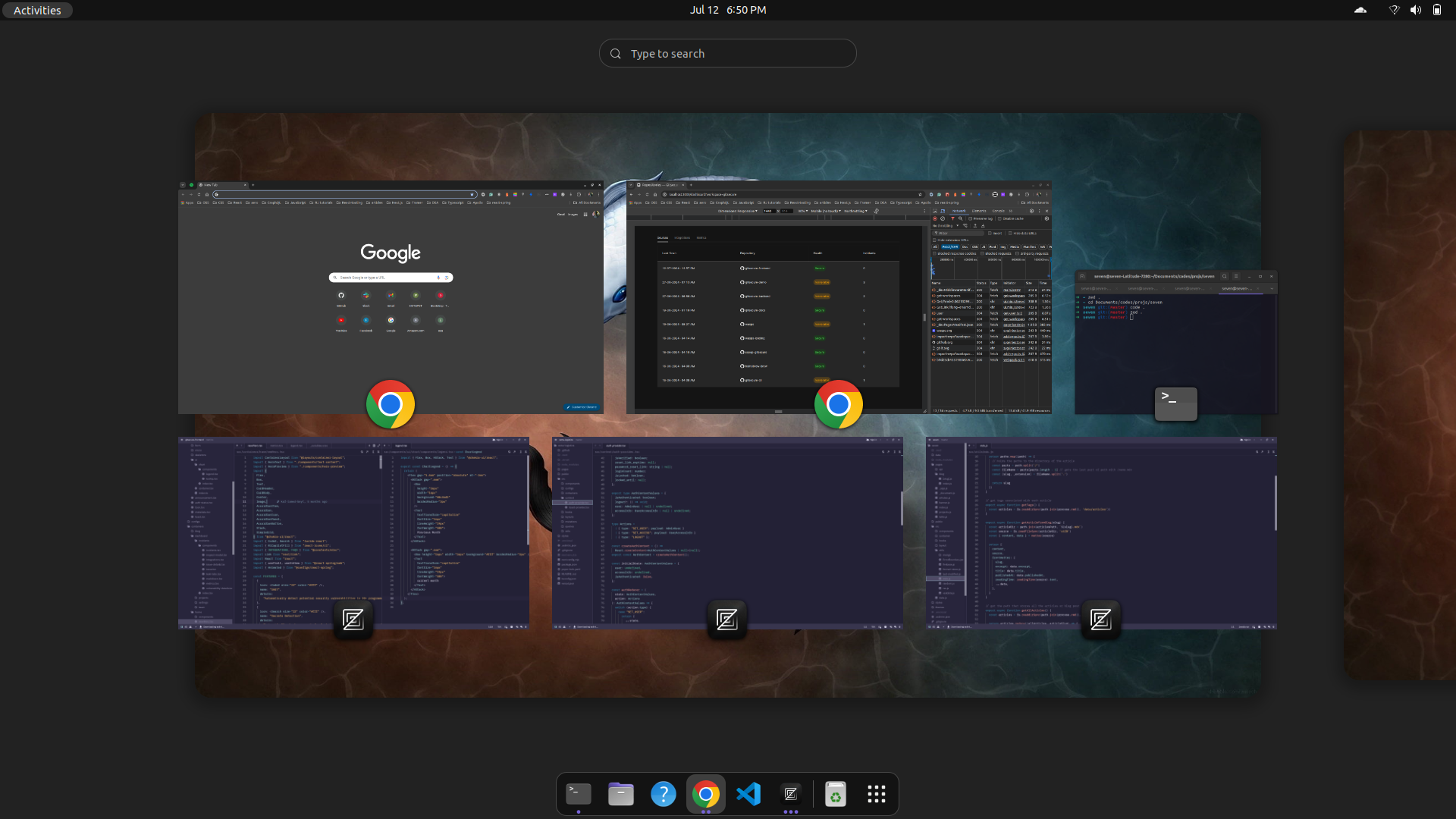
I've always concluded that Next.js is the culprit. But, after opening Three Next.js projects simultaneously with the dev server running on those instances, VS Code is on the list now.
Everything was quite seamless. I could barely hear the sound of my PC.

I think this efficiency and speed are somewhat related to how Minimal Zed is though. It doesn't come with so many batteries (features/extensions and whatnot) unlike VS Code.
Some pain points
Although, the absence of these "batteries" had a minor effect on me since it is pretty much my first time using it.
I did not find a way to "collapse" all the folders in the file explorer.
I couldn't find a way to track the changes I've made. VS Code has this source control activity bar icon with a badge that tracks the changes you made. I don't know if it is indeed available on Zed.
I tried to no avail to split my terminal, just as I would've done in VSCode. I struggled to get a Go-to definition to work. Ctrl + click does it in VS Code.
There's also the pain of having support for popular extensions too. I know this is going to be a collective work from the community, which is why I'm also taking a look at some of their guides on authoring extensions.
remote: Support for password authentication was removed on August 13, 2021.There's no support for password authentication in the terminal. VS Code does this quite well. The only time I get that error is when I try to do git pull from my PC's terminal
I also did not get intellisense. Say I try to access the window object now... In VS Code, there's a tooltip with all the possible options for me to choose from. This wasn't possible for me.
Maybe this could be due to my internet because some dependencies are still downloading, I don't know.
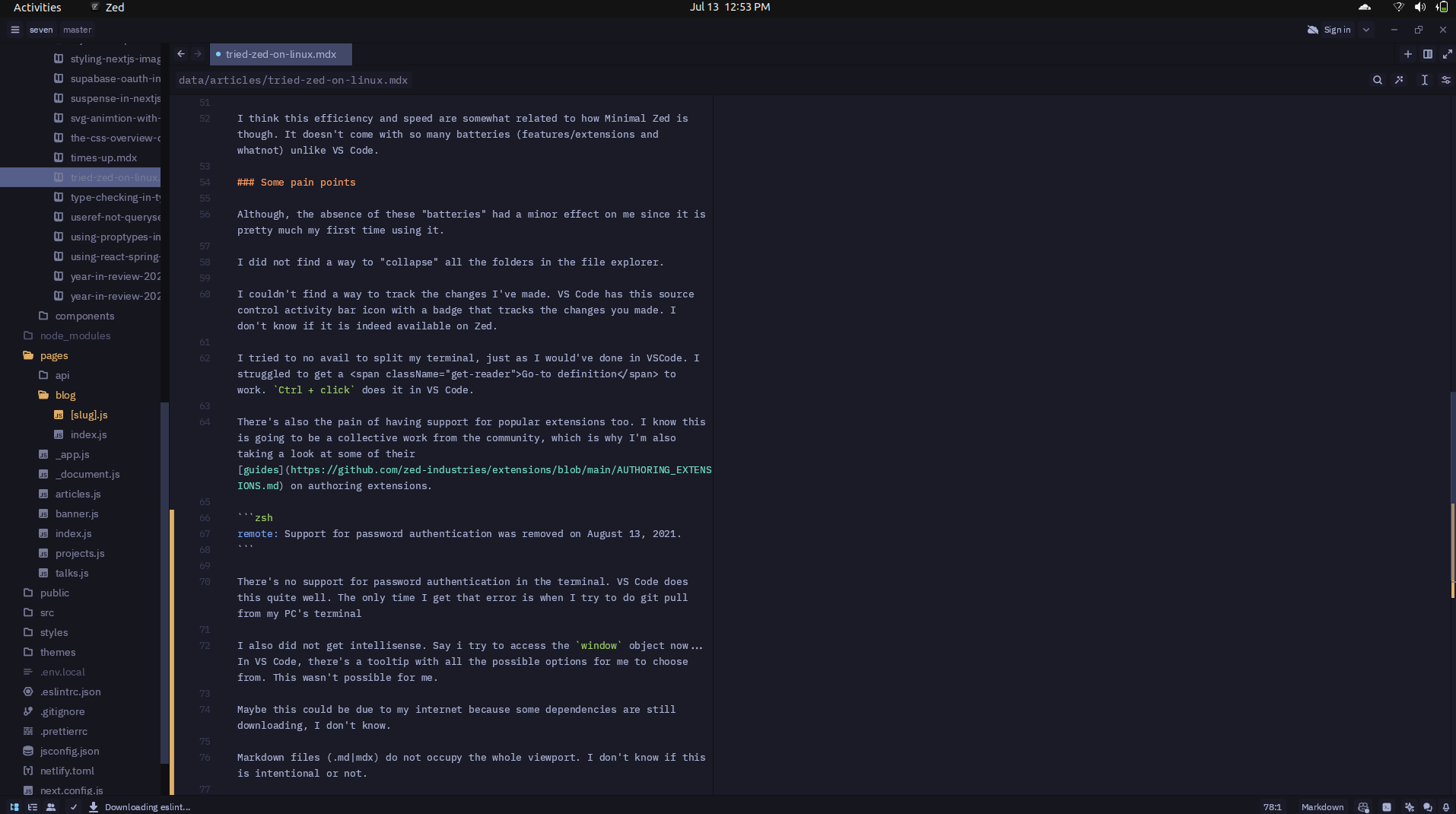
Markdown files (.md|mdx) do not occupy the whole viewport. I don't know if this is intentional or not.

I'll keep jumping in and out of both IDEs, till I'm a bit comfortable with Zed. Let's see how that goes. This article will be updated as I do so too.
In summary, I think, less is indeed more.
UPDATE [Nov 12, 2024]: I don't think I'll be going back to VSCode anytime soon. Most of the issues I mentioned in this post were due to incomplete downloads caused by my internet connection.
I gave Zed a try again in late October, and everything (Go-To definitions, search, find and replace, etc.) works fine now. VSCode is pretty heavy for my 16GB RAM and 256GB SSD ROM computer. So, until I get something that can handle the resources VSCode requests, I may not switch unless it is very dire!